先日の記事で、reCAPTCHAのロゴを、全ページではなく認証させたいページだけに表示する方法をご紹介しました。
それに引き続き、細かいことながらまだちょっと気になる点が。
表示位置、詰まり過ぎじゃね?
当サイトでは、Invisible reCaptcha for WordPressというプラグインを利用して、Contact Form7による問い合わせフォームだけでなくサイトのログイン画面でもreCAPTCHAが有効になるように設定してあります。
で、スマホのブラウザから自分のWordpressサイトにログインしようとした時、ふと思ったんですよ。
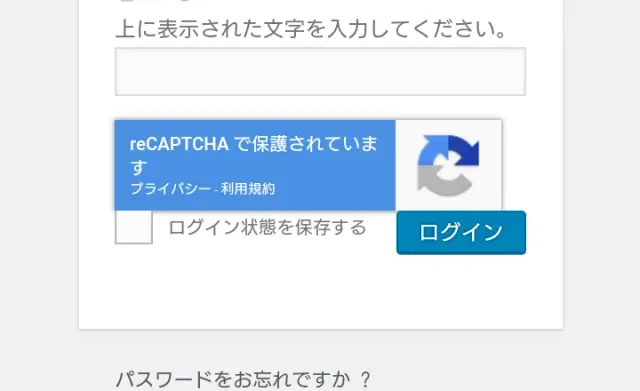
ロゴマークの下側、スペース詰まりすぎててログインボタン押しづらくない??

ログイン維持のチェックボックスとログインボタンが表示される行の真上にロゴが表示されているわけですが、ロゴの下に余白が無くてログインボタンにピッタリくっついているものだから、何度か誤タップしてしまったんですよね。
ちょっと不便だったので、先日ご紹介したプラグイン『Invisible reCaptcha for WordPress』の設定画面から対策を講じました。
CSSを設定してスペースを調節
対策と言っても、やることは一つです。
Invisible reCaptcha for WordPressプラグインのSettingタブ内、Badge Custom CSSという項目のテキストエリアに以下のコードを入力して、変更を保存するだけ。
.inv-recaptcha-holder {
margin-bottom: 2rem;
}指定の仕方は他にもあるかと思いますが、私は上記のコードで指定しました。
下側に2文字(2行)分の余白を空けてね、という指示です。
私は2文字分の高さにしましたが、1文字でも1.5文字でも、お好みに合うように数値を変更して頂いて大丈夫ですよ。もちろん、remでなくpxで指定することもできます。
余白具合の比較
ついでなので、1文字分と2文字分ではそれぞれどれくらいの余白具合になるか、画像を添えておきますので参考になさってください。
まとめ
ログインボタンとreCAPTCHAロゴの間にスペースができたことで、ログインボタンと間違ってreCAPTCHAのほうをタップしてしまうという事態が無くなりました。
誤タップしたところで特に損をするわけでもないのですが、思ったとおりにポチッとできるようになったので、快適に利用できてイイ感じです。
やったね!