WordPressの過去記事アーカイブウィジェットをコンパクトな表示にカスタムする方法と、それに使う便利なプラグインのご紹介です。
アーカイブが長くなってきた
当サイト、記事数は少ないながら結構前から運営してまして、一番古い記事は2019年のものです。
なので、アーカイブの表示行数が長くなってきちゃったんですよね。

プルダウンで選択する方式もありますが、プルダウンを開いたときにGoogleアドセンスの広告に被ってマズかったりしないかなーなんて考えると、なかなかプルダウン式にできず…。
でもアーカイブが長すぎるのも見づらいと思うので、今回、もっとコンパクトな表示にできないか試してみることにしました。
どういう表示にしたいか
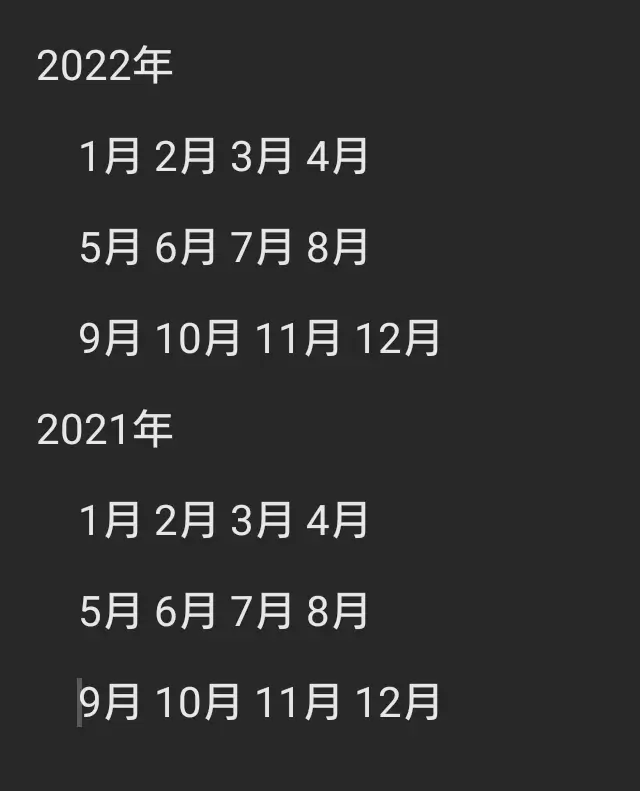
言葉で説明するのがちょっと難しいのですが、私が思い描いている完成形はこんな感じ。

まずは年ごとに分かれていて、各年の下に月ごとのリンクがタイル状に並んで、箇条書きのようなリスト形式よりも縦幅がコンパクトに収まってくれればいいなというのが理想です。
今回のカスタムにあたって、以下のサイトさんの情報を参考にさせていただきました。ありがとうございます💖
JS Archive List Widget
今回のカスタムにあたって、先ほど貼ったリンクの記事で紹介されていた『JS Archive List Widget』のプラグインをなんの疑いもなく導入してみることにしました。単純です(笑)
このプラグイン、以前はjQuery Archive List Widgetという名称だったようですが、検索してみたら名前が変わっていたので、本記事の執筆時点の名称でご紹介させていただきますね。
インストール
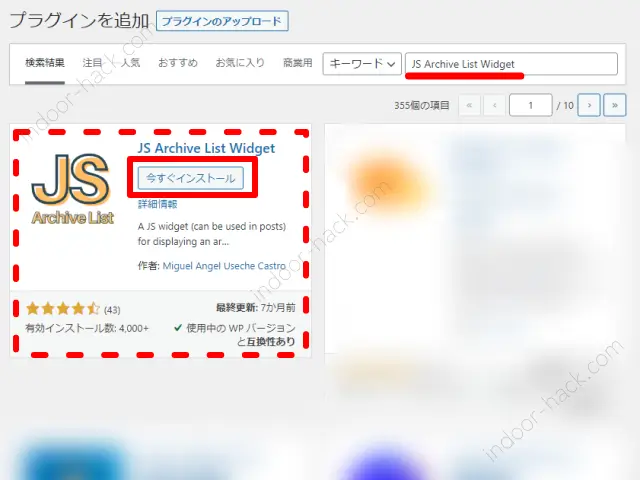
プラグインの新規インストール画面で『JS Archive List Widget』と入力すると出てきます。プラグイン製作者はMiguel Angel Useche Castro氏。
WordPress公式のダウンロードページはこちら。
プラグイン名を検索して検索結果に出てきたら『インストール』のボタンを押してしばらく待ち、次に『有効化』のボタンもクリックしておいてください。


ウィジェットの設置
インストールと有効化が済んだら、早速ウィジェットを設置しましょう。
今まで設置していたデフォルトのアーカイブウィジェットを、JS Archive List Widgetのアーカイブウィジェットに差し替えて使います。
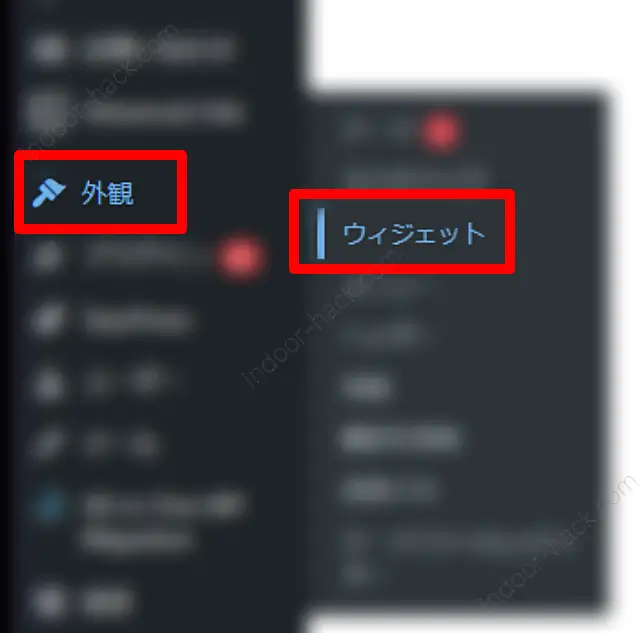
WordPressメニューの『外観』→『ウィジェット』と進んで…

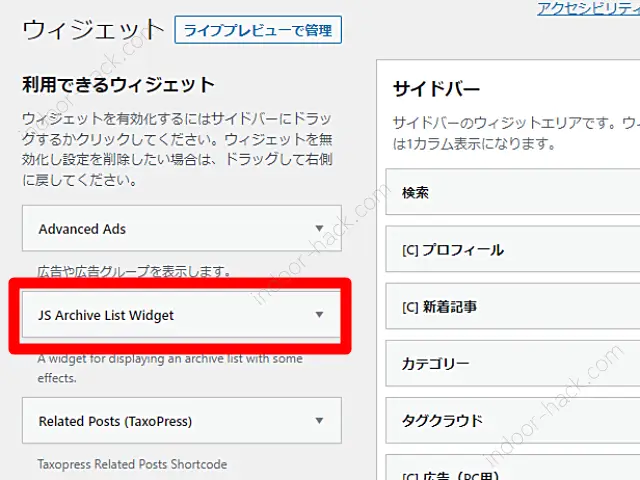
利用できるウィジェットの欄に新しく追加されている『JS Archive List Widget』を、アーカイブを設置したい場所にドラッグして設置します。
当サイトではサイドバーに設置しているので、サイドバーの枠内にドラッグしました。

表示設定
サイドバー等にウィジェットを追加すると、アーカイブの表示に関する設定項目がいじれるようになります。
ひとまず設定しておく項目は、Title、Trigger Symbol、Effect、Month Format、Expandの5項目かなと思うので、その項目に絞って少し説明しますね。

Title
名前のとおり、アーカイブの部分のタイトルを入力する欄です。
私は今まで使っていた標準のものと同じ『アーカイブ』にしました。
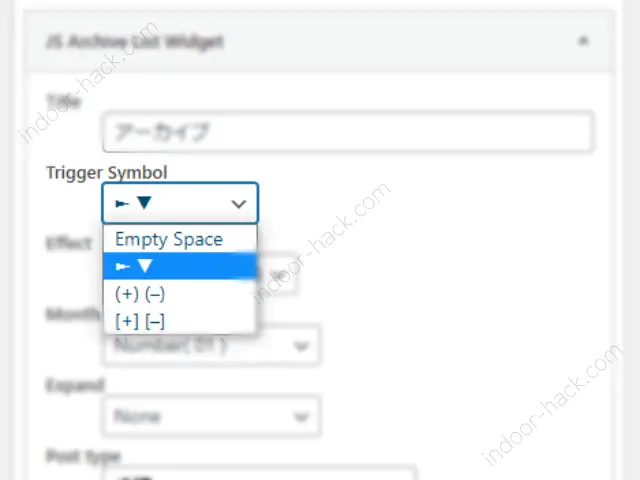
Trigger Symbol
このウィジェットはアーカイブをアコーディオン式に開閉できるのですが、その時に親項目となる『年』の部分の先頭のマークを指定できます。
- Empty Space(マークなし)
- ▶▼
- (+)(-)
- [+][-]

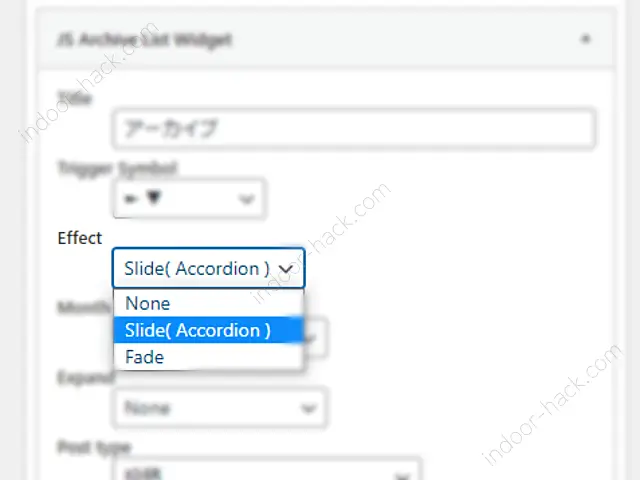
Effect
アーカイブのアコーディオン開閉のアニメーションを設定する項目です。
- None(なし)
- Slide(アコーディオン)
- Fade(フェードイン)

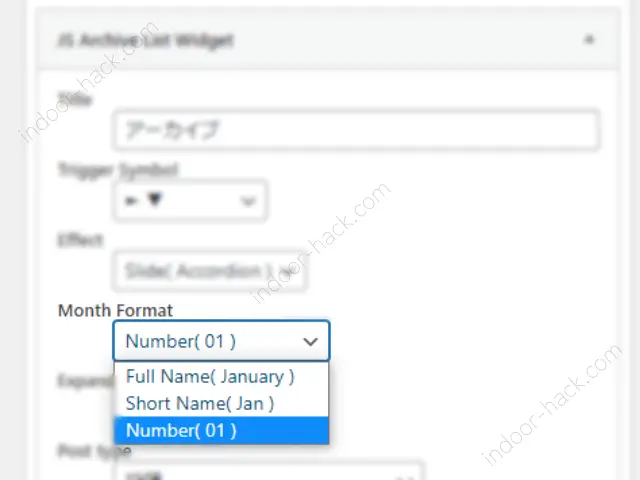
Month Format
アーカイブで月の表示をどの形式にするか設定する項目です。
- Full Name(January)
- Short Name(Jan)
- Number(01)

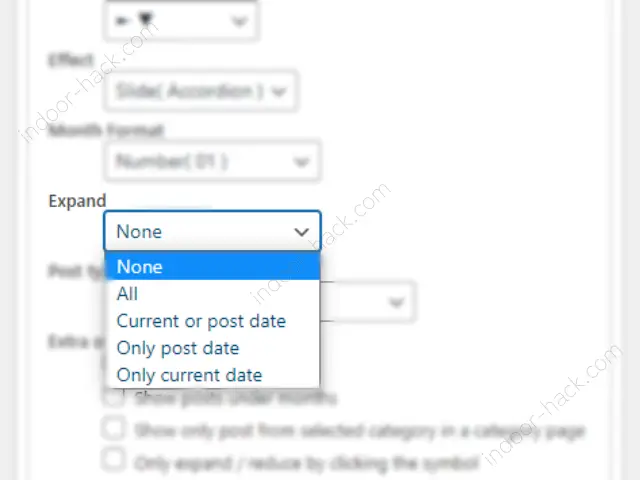
Expand
アーカイブのアコーディオンを開いた状態にしておくか、閉じた状態にしておくかを設定する項目です。
- None(アコーディオン拡張なし)
- All(アコーディオンすべて拡張)
- Current or post date(現在または記事投稿のある年月を拡張)
- Only post date(記事投稿のある年月のみ拡張)
- Only current date(現在の年月のみ拡張)
NoneとAll以外の3つはどれを選んでも特に表示は変わりませんでした。
他の設定項目をいじった場合にこの項目での設定に応じて見た目の変化があるかもしれませんが、ちょっと分からなかったので、私は『Current or post date』にしておきました。

なお、Allを選んでしまうとデフォルトのアーカイブと大差ないほど長くなってしまうので、アーカイブのコンパクト化が目的でこのプラグインを導入する場合はオススメしません…

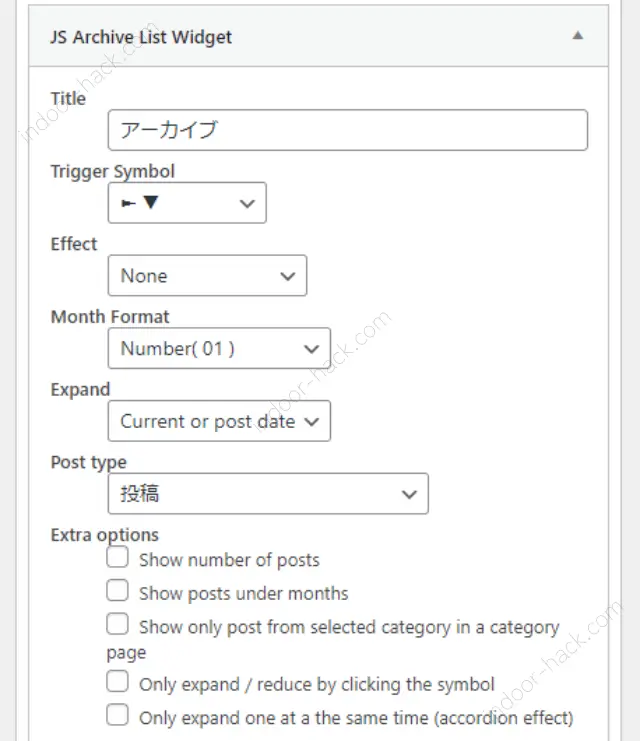
設定例
ここまでにご説明した5項目を以下の内容で設定しました。

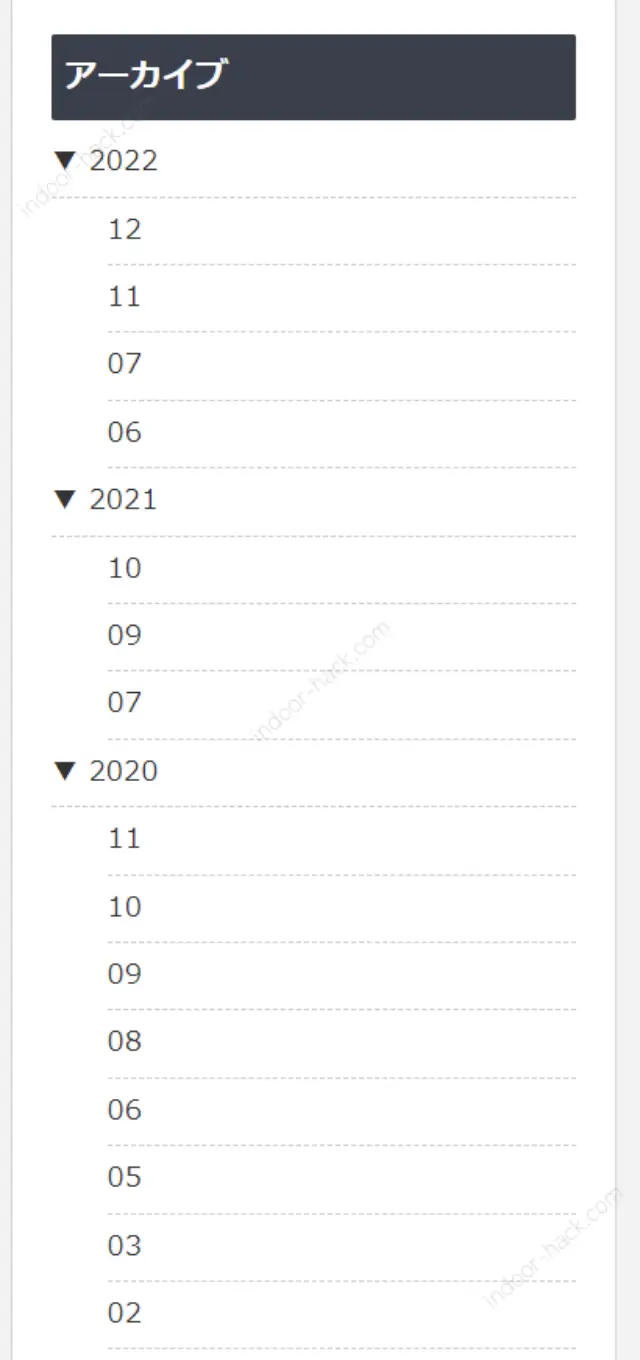
この段階での見た目はこんな感じ。

月の並びをタイル状にする
さて、ここまでプラグインの導入と設定を済ませてアーカイブはだいぶコンパクトになりましたが、私の目指している表示とはまだちょっと違う…
というわけで、CSSを設定して月の並びを一列4ヶ月ずつに変更し、カレンダーのようなタイル状に近い表示になるようにしてみます。
月の並びを変えるためにサイトに追加したCSSは以下の通り。
ul.jal-show {
width:80%;
display:grid;
grid-template-columns:1fr 1fr 1fr 1fr;
text-align:center;
}上記のCSSを設定した結果、最終的にこのような見た目になりました。

うん、だいぶ目標と近い見た目に仕上がりました。大満足です!
まとめ
CSSの指定でちょっと手間取るかなーと思ったのですが、意外とスムーズに設定できたので良かったです。
プラグインを増やしたくない方には向いてないかもしれませんが、プラグインを入れてもいい方で私と同様のアーカイブ表示にしたいとお考えの方は、ぜひこの記事を参考にチャレンジしてみてください。