スパム対策などでよく導入されているreCAPTCHAですが、v3になって以降のロゴマークの表示仕様が変わってしまいました。
そのままだと全ページに表示されてとても不便でしたが、ロゴの表示をreCAPTCHA認証が必要なページだけに留めることができるプラグインを見つけたので、今日はそれをご紹介しようと思います!
reCAPTCHA v3、右下のロゴマークが邪魔…
WordPress製のサイトで数多く利用されている人気プラグイン、Contact Form7。
お問い合わせフォームを設置するためのプラグインですが、バージョンアップしてreCAPTCHA v3が利用できるようになりましたね。
私も喜び勇んでアップデートし、早速reCAPTCHAのバージョンもv3にしたのですが…ここで一つ問題が発生しました。
サイト内の全ページの右下に、reCAPTCHAのロゴマークが浮かんでいるではありませんか。
え、こんなの前は無かったよね?
いろいろ他の皆さんのご状況など調べて回ったところ、Comtact Form7の設定ページでreCAPTCHAのv3を有効にすると、この右下に浮かび上がるロゴマークが全ページに自動で表示されるようになったみたいでした。
そして言うまでもなく、他の皆さんも少々お困りのご様子。
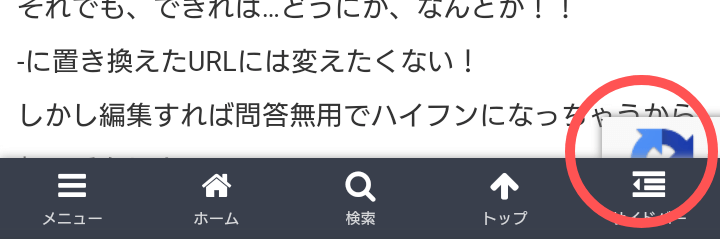
当サイトではCOCOONのテーマを利用しており、モバイル表示の場合には画面の最下部には常にメニューバーが一列表示されていて、reCAPTCHAのロゴマークはその背面側に半分隠れてる状態。
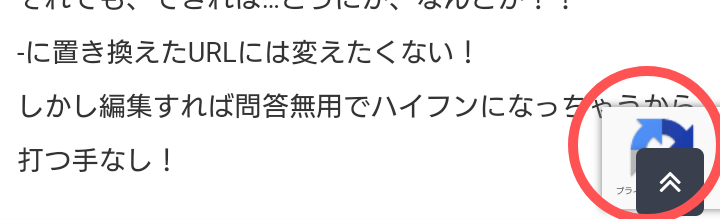
PCから見た場合も右下に浮かんでいて、ページの先頭に戻るためのアイコンを覆い隠しているのでTOPに戻る操作が使えない状況でした。

うーん…重なりまくってメッチャ邪魔ですわ…
reCAPTCHAの規約として、認証を行うページ自体にはreCAPTCHAのロゴマークをきちんと表示させなくてはいけないと決まっています。
でも、それ以外の全ページにも表示必須ですとは書いてない…
じゃあ、問い合わせフォームの画面には表示させなきゃならんとして、他のページを見てるときには出てなくてもいいってことでは?
そんなわけで、問い合わせフォームとサイトのログイン画面にのみ表示・それ以外のページでは非表示、となるように直してみました!
現在(※2019年7月25日時点)は、右下にロゴマークが出る場合でもTOPへ戻るアイコンのほうが手前に表示されるようで、ロゴに覆い隠されて押せないというレベルの酷さではなくなっているみたいです。
それでも、重なっているせいで誤タップ・誤クリックに繋がりやすいのは変わりないですが…
Invisible reCaptcha for WordPress
今回ご紹介したいのは、『Invisible reCaptcha for WordPress』というプラグイン。
ここまでの流れでお察しいただけている通り、reCAPTCHA v3をサイト内で有効化し、なおかつ表示方法などの詳細な設定を可能にするためのプラグインです。
Contact Form7の問い合わせフォームだけでなく、サイトのユーザーログイン画面やコメントフォームでもreCAPTCHAを有効にすることができるみたいなので、セキュリティ対策の面で役に立ちそうですね。
余談ですが、プラグインのページのカバー写真がカワイイです。
インストール
プラグインの新規インストール機能から『Invisible reCaptcha for WordPress』で検索すると出てくる、Mihai Chelaruさん作のものが今回ご紹介するプラグインです。
インストールボタンを押して、有効化します。
もしくは、先ほど貼ったリンクからプラグインのページにアクセスして、プラグインのファイルをダウンロード→WPサイトにアップロード、という方法でも大丈夫ですよ。
『Invisible reCaptcha』のみで検索すると似たような名前・アイコンのプラグインが複数出てくるので、for WordPressまで含めて検索するか、作成者のお名前を目印にすると間違えにくいかなと思います。
設定
プラグインを有効化すると設定画面に切り替わるので、早速、必要な項目を設定していきましょう!
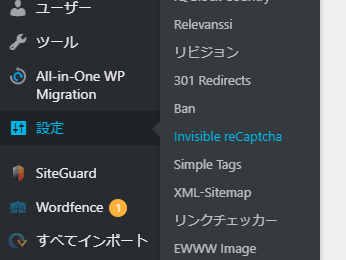
設定画面に切り替わらなかった場合は、管理画面の左サイドバー内『設定』の中にInvisible reCaptchaという項目が出現しているので、そちらからアクセスできます。

サイトキーとシークレットキーの入力
以前からreCAPTCHAを導入済みだった方は、Contact Form7のインテグレーション設定のページでreCAPTCHAの利用に必要なシークレットキーを入力済みではないかと思います。
私もそのパターンなんですけどね。
ですが、Invisible reCaptchaを利用する場合、reCAPTCHAのシークレットキーはContact Form7のほうではなく、このプラグインの設定ページで入力するのがポイントです。
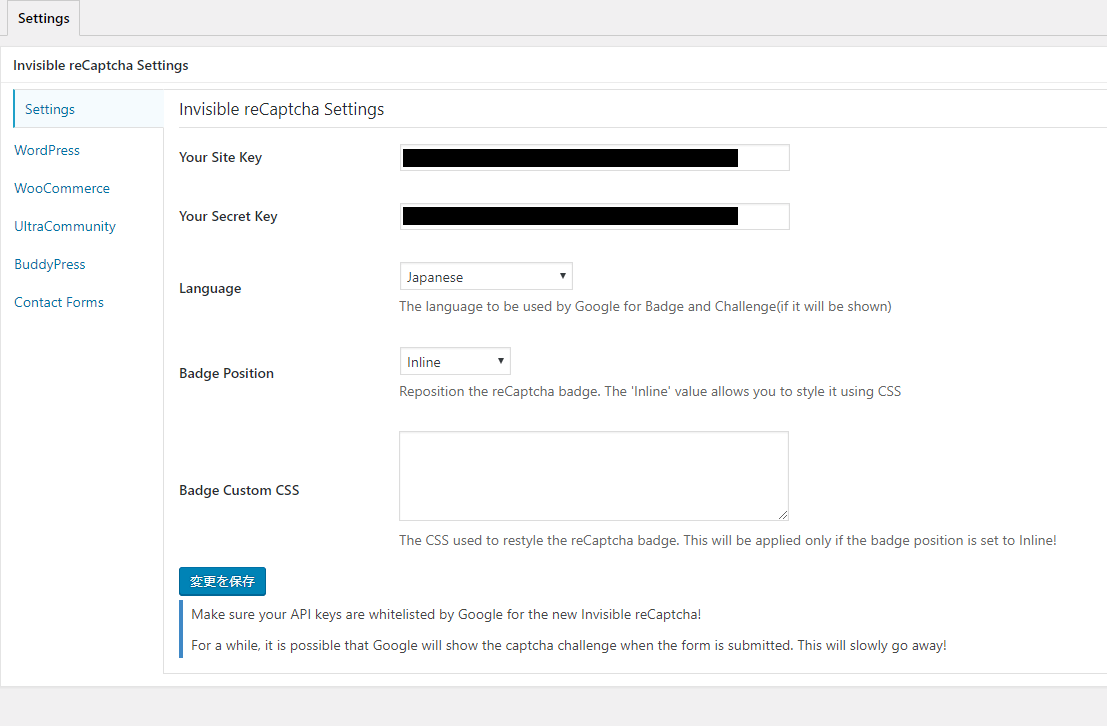
Invisible reCaptchaのほうのサイトキーとシークレットキーの入力欄は、設定ページにアクセスした時に最初に表示されるページにあるので見つけやすいと思います。
- Your Site Key:サイトキーを入力
- Your Secret Key:シークレットキーを入力
サイトに設置済みのキーが分からなくなってしまっている場合は、reCAPTCHAのサイトに確認しに行きましょう。
なお、Contact Form7の設定画面にもキーを入力したままにしていると重複してしまうため、Invisible reCaptchaでの設定が済んだあとで構いませんので、Contact Form7のほうのキーは削除しておいてください。
reCaptchaロゴマークの表示方法を設定
今回、reCAPTCHAのロゴに困って解決策を探した経緯は、サイトの全てのページにロゴが表示されるのが邪魔でしょうがなかったからでした。
ということは、このプラグインの導入によってreCAPTHCA認証の必要がないページにはロゴが表示されない状態になってくれなきゃ意味がありませんよね。
全ページではなく必要なページ(認証を行いたいページ)にだけreCAPTCHAロゴを表示させるようにするためには、バッジ位置の項目を『インライン』に設定します。
- Badge Position:inline (インライン/ページの文章中に表示させる)
キー2種類とロゴマークの表示方法の選択を済ませた後、以下のような状態になってればOKです!

Contact Form7でreCAPTCHAを有効にしたい場合
reCAPTCHAのロゴの表示タイプが変更できたら、今度は、サイト内のどの部分でreCAPTCHAの機能を有効にするかを設定しましょう!
当サイトでは、お問い合わせフォームのページとサイトの管理画面へのログインフォームでreCAPTCHAによるチェックを実施させたかったので、最低限この2つは有効化しておきたいと思います。
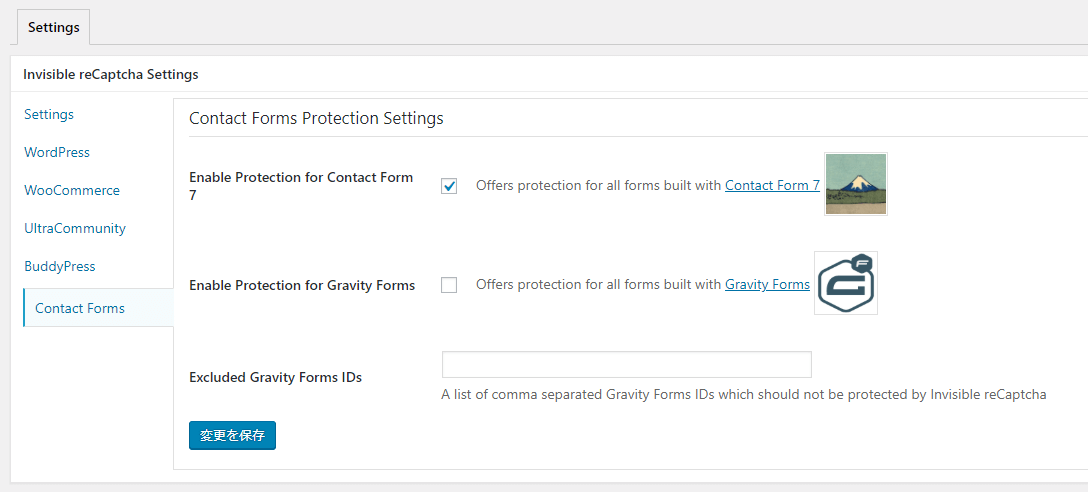
Contact Form7を利用した問い合わせフォームでreCAPTCHAを有効にしたい場合は、設定ページ内の左側の方にあるタブをSetteingsからContact Formsに切り替えて、以下の項目にチェックを入れると使えるようになります。
- Enable Protection for Contact Form 7 (Contact Form7で保護を有効にする)

WordPressのログイン画面やコメントフォームでも使いたい場合
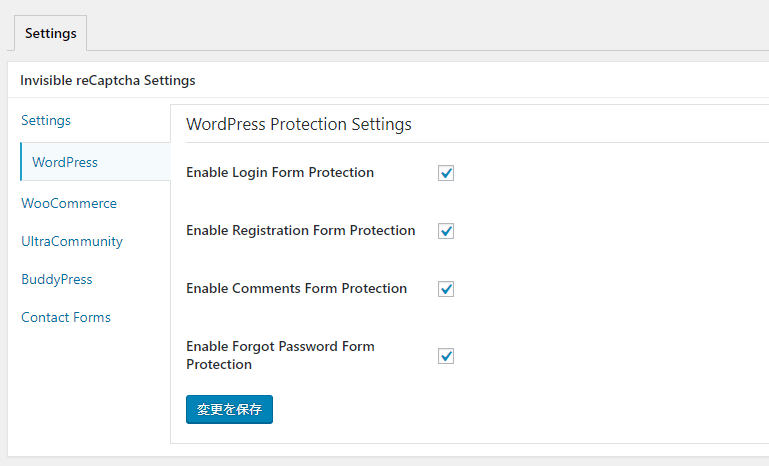
WordPressのログインやコメントフォームでreCAPTCHAを有効にしたい場合は、これも先ほどのContact Form7の設定と同様に、Wordpressタブ内で個別に設定する必要があります。
それぞれ、必要な機能のところにチェックを入れて『変更を保存』ボタンを押せばOKです!
- Enable Login Form Protection (サイトへのログイン画面)
- Enable Registration Form Protection (新規ユーザー登録画面)
- Enable Comments Form Protection (記事等のコメントフォーム)
- Enable Forgot Password Form Protection (パスワード再発行画面)

私は念のため全て有効にしておきたかったので、全部にチェックを入れました。
プラグイン導入当初はWordpressのログインフォームなどでも有効にしていたのですが、他の方法でセキュリティ対策をすることにしたため、現在(※2020年6月20日時点)は上記Wordpress Protection Settingsのチェックは全て外しています。
設定結果
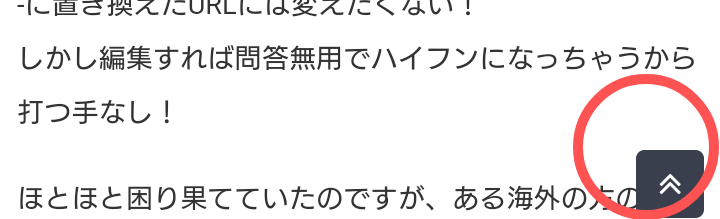
設定を済ませた結果、ロゴマークが全ページ強制表示ではなくなったので、サイトの右下に表示されるサイトTOPへのアイコンとも重ならなくなりました。
Before→Afterの様子は以下の画像でご覧ください!
これで、誤タップ・誤クリックをしなくて済みそうです。
素晴らしいですね!!
まとめ
『Invisible reCaptcha for WordPress』は、便利なreCAPTCHA v3をサイトへの表示の上でも便利に使いこなせるようになる、大変ありがたいプラグインです。
サイトの至る場所でいちいちロゴマークが出てきて困っている方は、ぜひお試しになってみてください!
ちなみに、もう一歩踏み込んで、ページ内でロゴマークが表示される位置のスペース調整もやってみました。
reCAPTCHA v3を更に便利にお使いになりたい方は、以下の続編記事にもお目通しいただけると嬉しいです。